Вид плеера с изображением для uCoz

Этот вид для плеера с изображением для кино сайтов на системе uCoz, где идет полное оформление на вид материалов и комментарий с функциями. Иногда при создании сайта, особенно касается таких тематик, где нужно ставить как можно больше картинок, это качается кино сайта или продукта, который скачивают, где немного тематических направлений по формату может подойти.
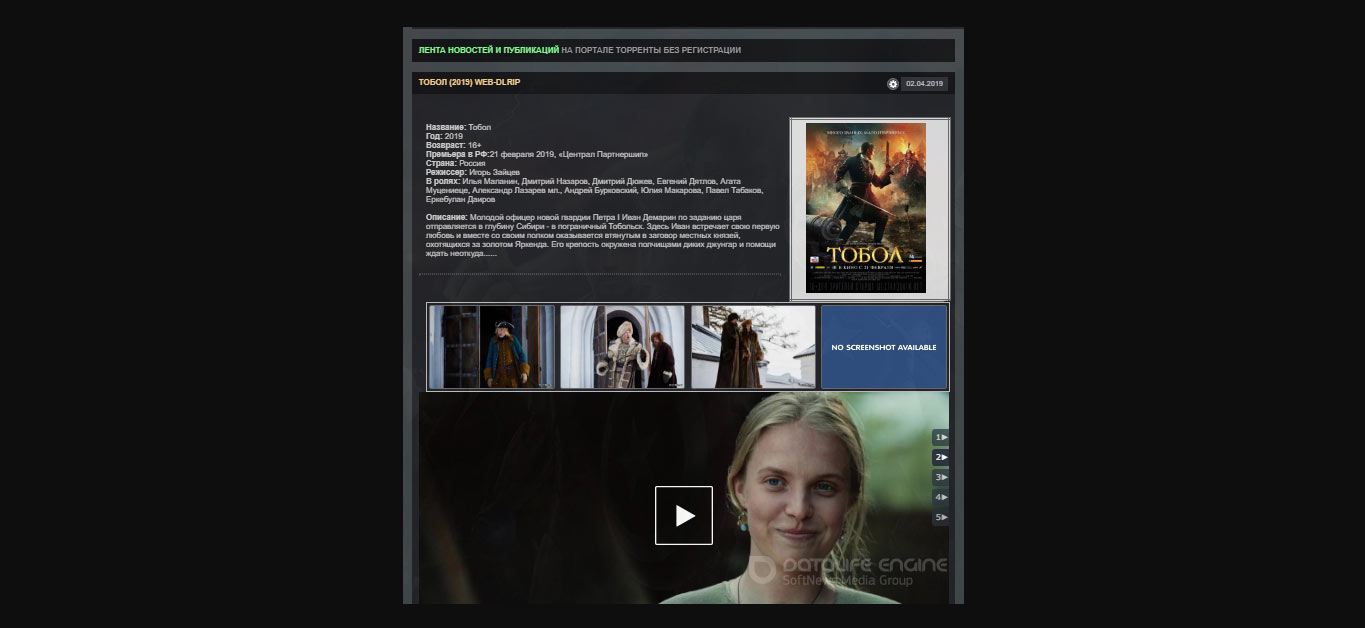
И здесь уже готовое решение, где вам нужно поставить на свой сайт, и у вас получится как на прикрепленном изображение. Что потом уже самостоятельно вы можете доработать этот вид, что предоставляем место для плеера, а также для центрального изображение, что идет как афиша. Но и кадры, где вы выставляете, а один ряд, где при клике они должны увеличиваться для просмотра.
Рассматриваем подробно этот скрипт:
1. Центральная афиша прикреплена по правую сторону, где описание идет аналогично на одном уровне.
2. Закреплены скрины, которые идут к материалу, где идут по горизонтальной линии с красивым обводом рамки.
3. Если это кино сайт, а под него заточен скрипт, то остается плеер, где как добавите для просмотра в режиме онлайн.
Приступаем к установке:
HTML:
Код
<?if($SCREEN_URL$)?><!--Постер-->
<div class="view-poster">
<div class="view-poster-img">
<a title="$ENTRY_TITLE$" href="$SCREEN_URL$" class="ulightbox" data-fancybox-group="ulightboxgroup" target="_blank"><img src="$SCREEN_URL$" width="180px" alt="$ENTRY_TITLE$" /></a>
</div>
</div>
<!--/Постер--><?endif?>
<div class="view-message">$MESSAGE$</div>
<?if($IMG_URL1$ || $IMG_URL2$ || $IMG_URL3$ || $IMG_URL4$)?> <hr />
<!--Скрины-->
<div class="step-2">
<div class="step-2-screen"><div class="img-step <?if($IMG_URL1$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL1$" style="background-image: url('<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
<div class="step-2-screen"><div class="img-step <?if($IMG_URL2$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL2$" style="background-image: url('<?if($IMG_SMALL_URL2$)?>$IMG_SMALL_URL2$<?else?>$IMG_URL2$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
<div class="step-2-screen"><div class="img-step <?if($IMG_URL3$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL3$" style="background-image: url('<?if($IMG_SMALL_URL3$)?>$IMG_SMALL_URL3$<?else?>$IMG_URL3$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
<div class="step-2-screen"><div class="img-step <?if($IMG_URL4$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL4$" style="background-image: url('<?if($IMG_SMALL_URL4$)?>$IMG_SMALL_URL4$<?else?>$IMG_URL4$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
</div>
<!--/Скрины-->
<?endif?> <hr />
<center>
<div id="yohoho" data-title="$ENTRY_TITLE$"></div>
<script src="//yohoho.cc/yo.js"></script>
<hr /><?if(substr($FILE_DIRECT_URL$,strrpos($FILE_DIRECT_URL$,'.')+1)='torrent')?>
<!--Кнопка скачать торрент-->
<a href="$FILE_URL$" title="Скачать торрент $ENTRY_TITLE$" class="download_torrent_button" rel="nofollow">
<span class="download_torrent_title">Скачать торрент $ENTRY_TITLE$</span>
<span class="download_torrent_subtitle"><span><b>Размер торрента:</b> $FILE_SIZE$</span><b>Размер раздачи:</b> <?if($RFILE_SIZE$)?>$RFILE_SIZE$<?else?>???<?endif?></span>
<span class="download_torrent_subtitle"><b>Название файла:</b> <?substr($FILE_DIRECT_URL$, strrpos($FILE_DIRECT_URL$,'/') +1)?></span>
</a>
<!--/Кнопка скачать торрент-->
<?endif?></center>
<div class="view-poster">
<div class="view-poster-img">
<a title="$ENTRY_TITLE$" href="$SCREEN_URL$" class="ulightbox" data-fancybox-group="ulightboxgroup" target="_blank"><img src="$SCREEN_URL$" width="180px" alt="$ENTRY_TITLE$" /></a>
</div>
</div>
<!--/Постер--><?endif?>
<div class="view-message">$MESSAGE$</div>
<?if($IMG_URL1$ || $IMG_URL2$ || $IMG_URL3$ || $IMG_URL4$)?> <hr />
<!--Скрины-->
<div class="step-2">
<div class="step-2-screen"><div class="img-step <?if($IMG_URL1$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL1$" style="background-image: url('<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
<div class="step-2-screen"><div class="img-step <?if($IMG_URL2$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL2$" style="background-image: url('<?if($IMG_SMALL_URL2$)?>$IMG_SMALL_URL2$<?else?>$IMG_URL2$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
<div class="step-2-screen"><div class="img-step <?if($IMG_URL3$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL3$" style="background-image: url('<?if($IMG_SMALL_URL3$)?>$IMG_SMALL_URL3$<?else?>$IMG_URL3$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
<div class="step-2-screen"><div class="img-step <?if($IMG_URL4$)?>ulightbox" data-fancybox-group="ulightboxgroup" href="$IMG_URL4$" style="background-image: url('<?if($IMG_SMALL_URL4$)?>$IMG_SMALL_URL4$<?else?>$IMG_URL4$<?endif?>')<?else?>noscreen<?endif?>"></div></div>
</div>
<!--/Скрины-->
<?endif?> <hr />
<center>
<div id="yohoho" data-title="$ENTRY_TITLE$"></div>
<script src="//yohoho.cc/yo.js"></script>
<hr /><?if(substr($FILE_DIRECT_URL$,strrpos($FILE_DIRECT_URL$,'.')+1)='torrent')?>
<!--Кнопка скачать торрент-->
<a href="$FILE_URL$" title="Скачать торрент $ENTRY_TITLE$" class="download_torrent_button" rel="nofollow">
<span class="download_torrent_title">Скачать торрент $ENTRY_TITLE$</span>
<span class="download_torrent_subtitle"><span><b>Размер торрента:</b> $FILE_SIZE$</span><b>Размер раздачи:</b> <?if($RFILE_SIZE$)?>$RFILE_SIZE$<?else?>???<?endif?></span>
<span class="download_torrent_subtitle"><b>Название файла:</b> <?substr($FILE_DIRECT_URL$, strrpos($FILE_DIRECT_URL$,'/') +1)?></span>
</a>
<!--/Кнопка скачать торрент-->
<?endif?></center>
Цитата
/* Постер */
.view-poster {margin: 8pt 8px 0pt 8pt; text-align: right; float: right; display: block;}
.view-poster-img {background-color: rgb(220, 220, 220);
text-align: center; vertical-align: middle; border: medium double rgb(105, 105, 105); padding: 5px;}
/* эти стили не задействованы [!] >>>
.step-1 {
background-color: #363636;
font-size: 14px;
color: #FFFFFF;
text-align: left;
overflow: hidden;
}
.step-1 img {opacity:1;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);-moz-opacity: 1;-khtml-opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
float: left;
width: 150px; height: 255px;
border: 2px solid #696969;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 5px 10px 5px 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.step-1 img:hover {opacity:0.75;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=75);
filter: alpha(opacity=75);-moz-opacity: 0.75;-khtml-opacity: 0.75;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=75)";
}
@media only screen and (max-width: 320px) {
.step-1 img {width:100%; height: auto; float:none;}
}
<<< но можно подключить в class [!] */
/*---*/
.view-message {text-align: left; display: block; margin: 5pt 0px 2pt 8pt;}
/* Скрины */
.step-2 {margin: 0 auto;
width: 100%;
border: 1px solid #BEBEBE;
overflow: hidden;
}
.step-2-screen {
display: block;
float: left;
width: 24%;
margin: 0.5%;
}
.img-step {
z-index: 1;
border: 2px solid #696969;
border-radius: 3px;
display: block;
position: relative;
margin: 0;
padding-bottom: 65%;
height: 0;
overflow: hidden;
-webkit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
background-size: 100% 100%;
}
.img-step.noscreen {
background-image: url('http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/noscreenshot.jpg');
}
/*---*/
/*.step-1.ulightbox:hover,*/
.view-poster-img .ulightbox:hover,
.img-step.ulightbox:hover {cursor:zoom-in;cursor:-moz-zoom-in;cursor:-webkit-zoom-in;}
/* Кнопка скачать торрент */
.download_torrent_button {
display: inline-block;
font-family: Arial !important;
font-weight: bold;
text-align: left;
margin: 8px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
max-width: 450px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
background: #05a351 url('http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/download_icon_v3.png') no-repeat -39px 50%;
border-bottom: 1px solid #008841;
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,88,42,0.3);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,88,42,0.3);
box-shadow: 0px 1px 3px 0px rgba(0,88,42,0.3);
color: #FFFFFF !important;
font-size: 14px !important;
padding: 11px 15px 10px 80px;
text-transform: uppercase;
}
.download_torrent_button:hover {
background-color: #05974b;
border-bottom: 1px solid #007b3b;
}
.download_torrent_title {
line-height: 16px;
}
.download_torrent_subtitle {
display: block;
color: #e5feee;
font-size: 11px;
font-family: Arial;
font-weight: normal;
text-transform: uppercase;
line-height: 14px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
padding: 6px 0 0 0;
}
.download_torrent_subtitle span {float: right; padding-left: 20px;}
.download_torrent_subtitle + .download_torrent_subtitle {padding-top: 2px; font-size: 10px;}
.download_torrent_button, .download_torrent_button:hover {
text-decoration: none !important;
}
.download_torrent_button:hover .download_torrent_title {
text-decoration: underline !important;
}
/*---*/
.view-poster {margin: 8pt 8px 0pt 8pt; text-align: right; float: right; display: block;}
.view-poster-img {background-color: rgb(220, 220, 220);
text-align: center; vertical-align: middle; border: medium double rgb(105, 105, 105); padding: 5px;}
/* эти стили не задействованы [!] >>>
.step-1 {
background-color: #363636;
font-size: 14px;
color: #FFFFFF;
text-align: left;
overflow: hidden;
}
.step-1 img {opacity:1;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);-moz-opacity: 1;-khtml-opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
float: left;
width: 150px; height: 255px;
border: 2px solid #696969;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 5px 10px 5px 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.step-1 img:hover {opacity:0.75;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=75);
filter: alpha(opacity=75);-moz-opacity: 0.75;-khtml-opacity: 0.75;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=75)";
}
@media only screen and (max-width: 320px) {
.step-1 img {width:100%; height: auto; float:none;}
}
<<< но можно подключить в class [!] */
/*---*/
.view-message {text-align: left; display: block; margin: 5pt 0px 2pt 8pt;}
/* Скрины */
.step-2 {margin: 0 auto;
width: 100%;
border: 1px solid #BEBEBE;
overflow: hidden;
}
.step-2-screen {
display: block;
float: left;
width: 24%;
margin: 0.5%;
}
.img-step {
z-index: 1;
border: 2px solid #696969;
border-radius: 3px;
display: block;
position: relative;
margin: 0;
padding-bottom: 65%;
height: 0;
overflow: hidden;
-webkit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
background-size: 100% 100%;
}
.img-step.noscreen {
background-image: url('http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/noscreenshot.jpg');
}
/*---*/
/*.step-1.ulightbox:hover,*/
.view-poster-img .ulightbox:hover,
.img-step.ulightbox:hover {cursor:zoom-in;cursor:-moz-zoom-in;cursor:-webkit-zoom-in;}
/* Кнопка скачать торрент */
.download_torrent_button {
display: inline-block;
font-family: Arial !important;
font-weight: bold;
text-align: left;
margin: 8px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
max-width: 450px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
background: #05a351 url('http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/download_icon_v3.png') no-repeat -39px 50%;
border-bottom: 1px solid #008841;
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,88,42,0.3);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,88,42,0.3);
box-shadow: 0px 1px 3px 0px rgba(0,88,42,0.3);
color: #FFFFFF !important;
font-size: 14px !important;
padding: 11px 15px 10px 80px;
text-transform: uppercase;
}
.download_torrent_button:hover {
background-color: #05974b;
border-bottom: 1px solid #007b3b;
}
.download_torrent_title {
line-height: 16px;
}
.download_torrent_subtitle {
display: block;
color: #e5feee;
font-size: 11px;
font-family: Arial;
font-weight: normal;
text-transform: uppercase;
line-height: 14px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
padding: 6px 0 0 0;
}
.download_torrent_subtitle span {float: right; padding-left: 20px;}
.download_torrent_subtitle + .download_torrent_subtitle {padding-top: 2px; font-size: 10px;}
.download_torrent_button, .download_torrent_button:hover {
text-decoration: none !important;
}
.download_torrent_button:hover .download_torrent_title {
text-decoration: underline !important;
}
/*---*/
В самом коде автоматически подключено сразу несколько функций, такие как и торрент раздача и другие, которые требуются для более функциональной страницы.
PS - Здесь хочется добавить, что скрипт не проверял и точно сказать не могу, работает он или какие то ошибки присутствуют. Просто взят сайта, где всегда веб мастер проверяет материал, источник ниже представлен.
Источник: www.nk-cs.ru